

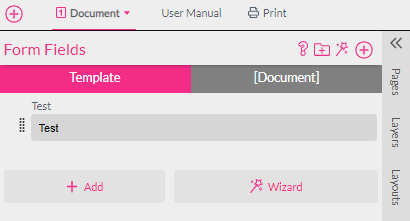
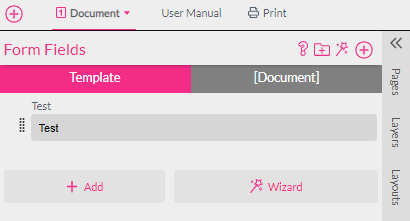
Form Fields are used wherever you needs to use user inputs or choices across several frames or documents.
Through Form Fields you can access data lists and tables to bring logic into a Template without programming.
Form Fields can also be used to create nice looking user interfaces on the Buyer Side.
If you want to learn more about Form Fields please click here.