

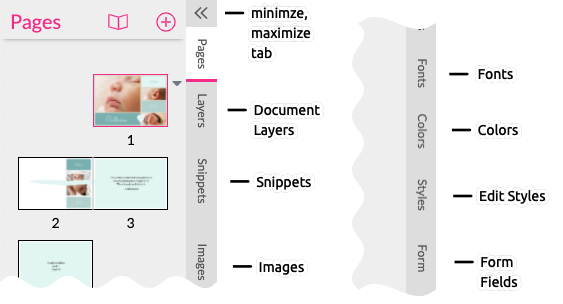
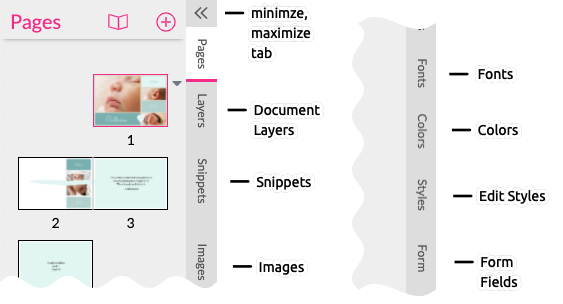
The resources panel tab area contains most of the resources used in a Template. In addition to Images, Fonts, and Colors there are also special resources such as Styles and form fields.
This User Manual contains a complete chapter on each of the different resource types:
Pages - Add, sort and remove pages of a document or switch between single pages and facing pages.
Layers - Add or remove layers and manage layer visibilities.
Sticker Snippets - Search, select for Buyer Side, remove pages, or switch between single pages and facing pages.
Layout Snippets - Create, search, select for Buyer Side, remove pages, filter by aspect ratio, switch between single pages and facing pages, and pricing.
Images - Upload, remove, and group images.
Fonts - Upload, remove, and group fonts.
Colors - Create, delete or group colors, and create color schemes.
Styles - Create and edit Styles.
Form Fields - Create and edit form fields to enter text and data.
One can minimize the resources panel by clicking on the double arrow icon. Once minimized, the tab will open again when another tab is selected.